3 Ways To Add Instagram Feed To Your Squarespace Website
Sign up for a free Squarespace trial here! #afflink
If you have an Instagram page and want to reach more people, why not integrate it into your website? Integration of your Instagram page can be the extra boost that brings your business to the forefront of online sales.
It’s no secret that Instagram is one of the most effective social media platforms ever created. And we aren’t just talking about the user engagement, we are talking about its ability to help business owners and brands grow their customer base substantially and make money using billions of daily active users
Looking for a unique website design for your business? Explore our Squarespace Web Design packages for a stunning website. Need to enhance your site's visibility? Our Squarespace SEO services are here to assist you. Curious about our work? Take a look at our Squarespace website designer portfolio for some inspiration!
Why you should add your Instagram account to your website
If you are reading this post, you are likely trying to figure out a way to add Instagram feed to Squarespace. To avoid wasting your time, you can jump to the various ways you can do that here.
But if you’re still wondering why adding an Instagram account is such a big deal. Here’s why
For starters, connecting your Instagram feed adds an aesthetic appeal to your website.
Visitors get to feed their eyes with beautiful posts of your services which arouse
curiosity.
An average Instagram user spends at least 30 minutes on Instagram daily. Therefore, they
wouldn’t hesitate to check out your Instagram account, find out what you have to offer, and click the follow button. So, Instagram gives you a chance to convert your website traffic to followers on Instagram.
Like it or not, people want to connect with the less professional part of you and one way to do that is through your Instagram feed. Your Instagram feed will not be as rigid as your website’s copy. They get the chance to see your new products on Instagram, the behind the scene of the founders and team, and probably chat you up. If they find your brand appealing, they’d refer your Instagram handle to friends and family.
add instagram feed to squarespace video tutorial
RELATED ARTICLE: How To Create A Squarespace Landing PageHow to add your Instagram feed to your Squarespace website
I will be walking you through three different options that you can use to add your Instagram account. The first option allows you to add an Instagram logo to any place on your site, the second option gives you the chance to display your entire Instagram feed and the third option allows you to add a single post or reel. You get to choose the option that connects with you. Let’s get right into it.
Option One: Adding an Instagram Icon to your Squarespace website
Before we jump into the first option, let’s consider the two things you should have in place.
If you have multiple accounts, log out from all except the Instagram account you wish to connect. In the case where you manage different accounts from a single platform, specify the account to avoid Squarespace mixing up posts from all accounts.
Make sure your Instagram account and website’s backend tabs are open simultaneously.
Now, this first option displays your Instagram in form of a logo i.e. there won’t be any visual display of your feed. This is a great option if you want to add all your social media handles to the footer of your web page.
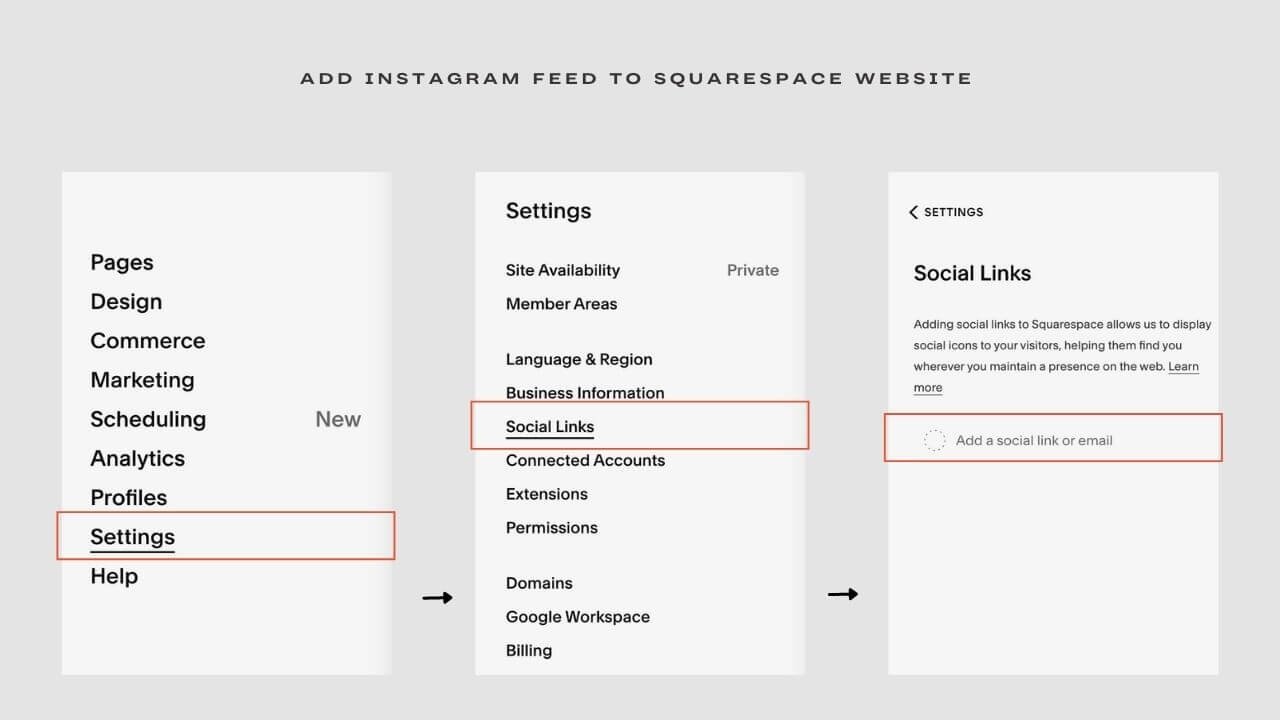
To start, log in to the backend of your website.
Click Settings. Once you do that, you’d be greeted with an array of options.
Go to the page you want to add your Instagram link and click Edit.
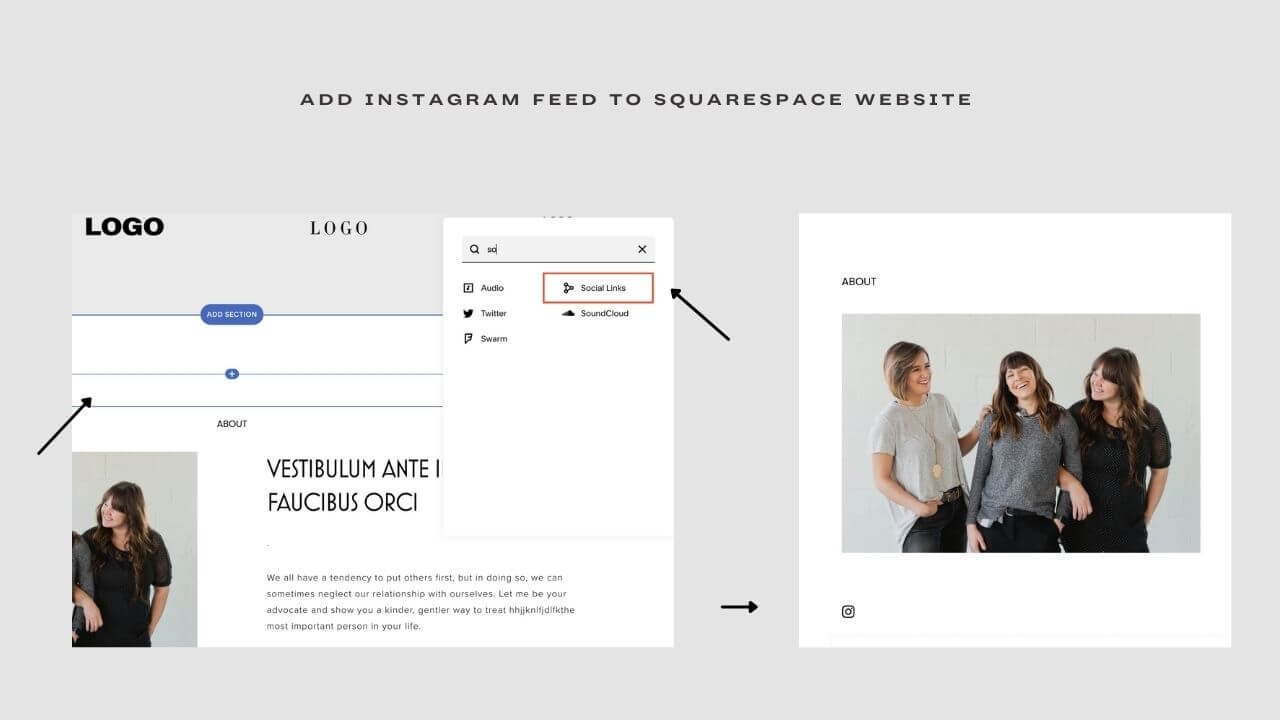
In the editing mode, scroll to where you’d want to add your Instagram on the page and look for a plus icon (insert point).
Click the plus icon, a menu divided into content and design will appear.
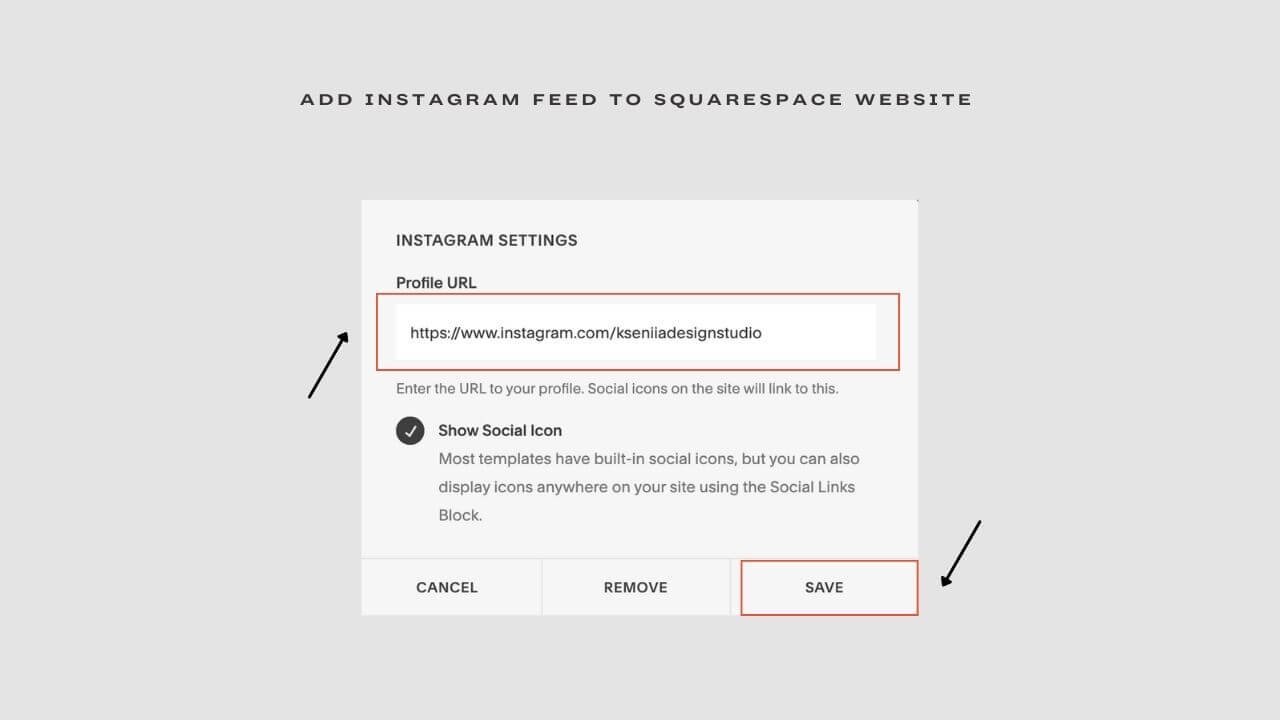
Search for social links, click on the social link, and an Instagram logo will appear.
Once you select your Instagram account, an Instagram logo will appear. Click Save and you’re done!
You can decide to style your logo to whatever look you desire. All you need to do is click on Design, you’ll see different design options where you can change the borders to different shapes, align left, right, or center. There’s also an option to choose between different sizes ranging from extra small to extra large.
While this option is quick and simple, there are both advantages and disadvantages to it. One notable advantage is that it doesn’t take up space, so it’s suitable if you have a space limit.
Another thing to consider is the popularity of this option. A lot of websites usually go with this option especially if they want to present other social media accounts such as Twitter, LinkedIn, Pinterest, and Email together. And most times, it is usually found at the footer of the website.
Well, a notable disadvantage is that it doesn’t give your visitors a chance to visually experience your social media life. This is a major disadvantage because people’s attention is better caught with visuals and most times, visitors can overlook the logo due to its smallness.
But if you’re into a corporate business and Instagram display isn’t what you want to be found on your site, you’ve found the right option.
Option 2: Adding Instagram Feed to Squarespace
For businesses that depend heavily on Instagram for promotion of products and services, this would be the best option because it allows you to display your whole Instagram feed on your webpage and you get to choose from a handful of display designs. On top of that, the Instagram feed automatically displays your most recent posts as you upload them on Instagram.
It’s a great way to give your visitors a chance to visually experience what your Instagram feed looks like and interact with them.
Let’s dive right into how you can achieve this.
Just like I mentioned earlier, log out from all your Instagram accounts except the brand
account you want displayed to avoid Squarespace displaying another account.
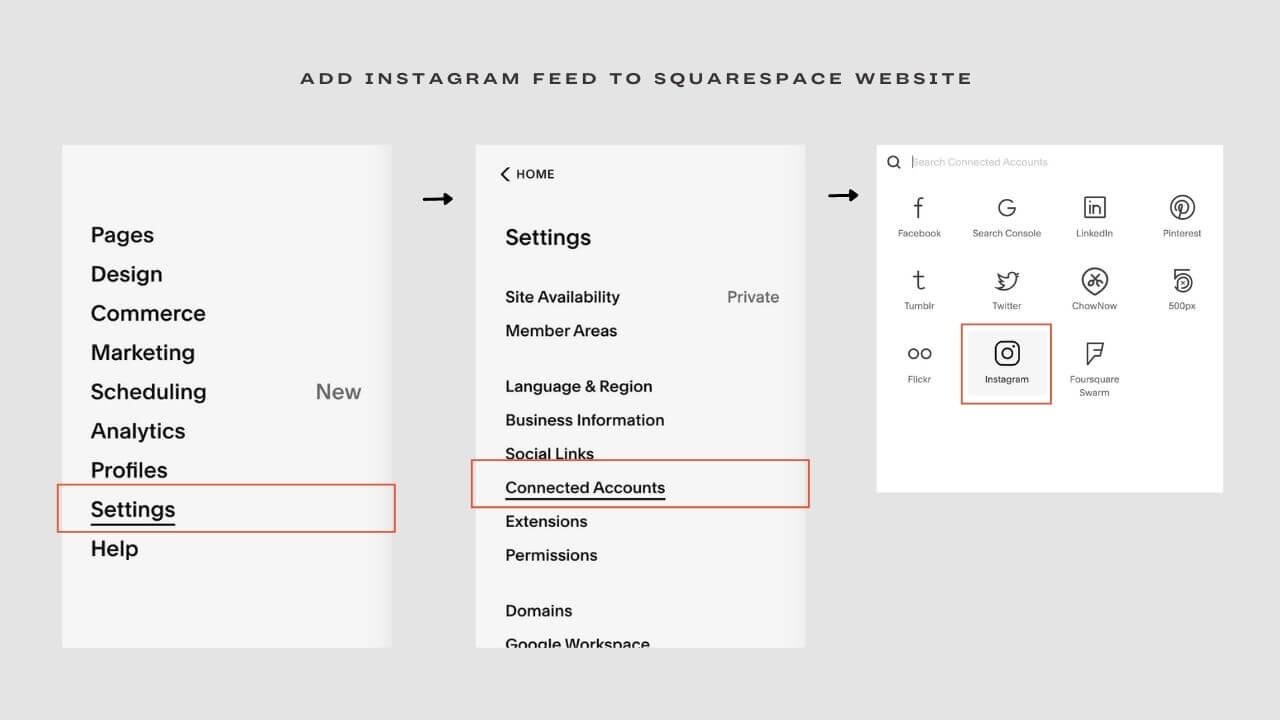
Go to the backend of your Squarespace website, Click on Settings, from the options presented, click on Connected Accounts. After that, click on the Connect Account button.
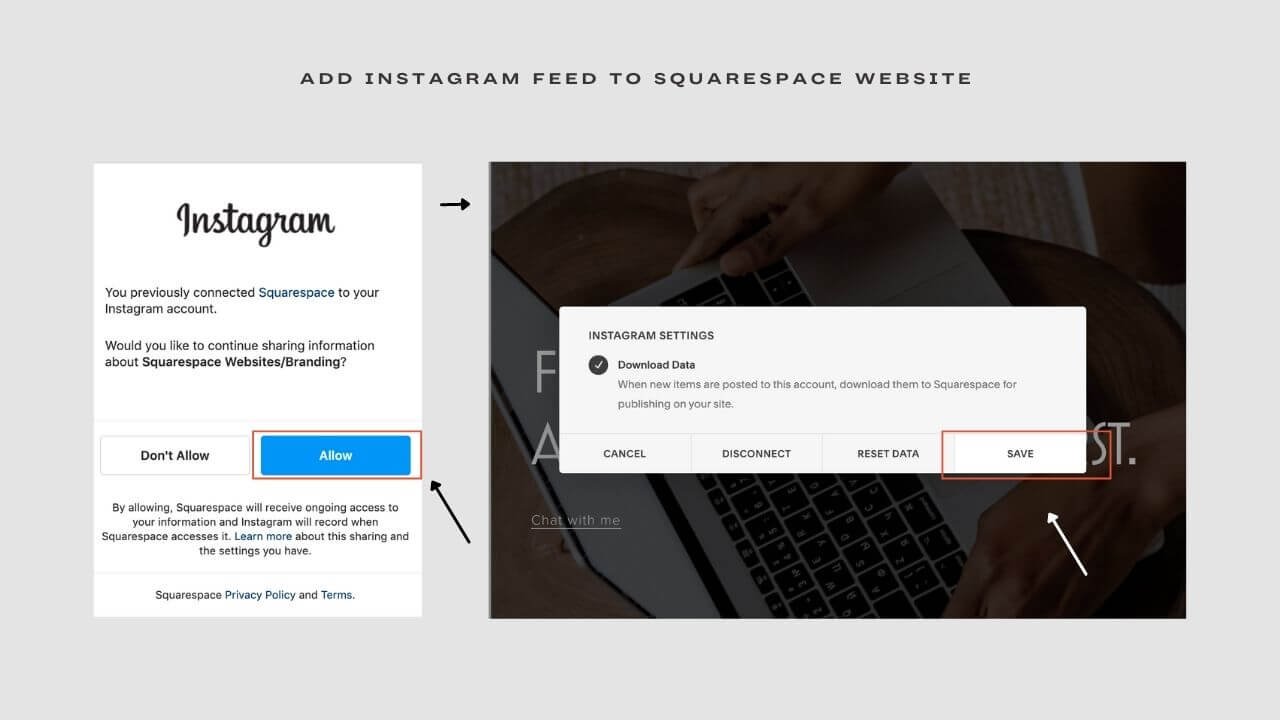
There will be a popup menu displaying different logos of social media, select the Instagram logo. There’s a pop-up notification that would ask you to allow Instagram to connect with your Squarespace website, select Allow.
You’d see another popup asking you to check the Download Data box. Make sure it’s checked to allow Squarespace to display your latest Instagram post on your Squarespace Instagram feed. Click Save.
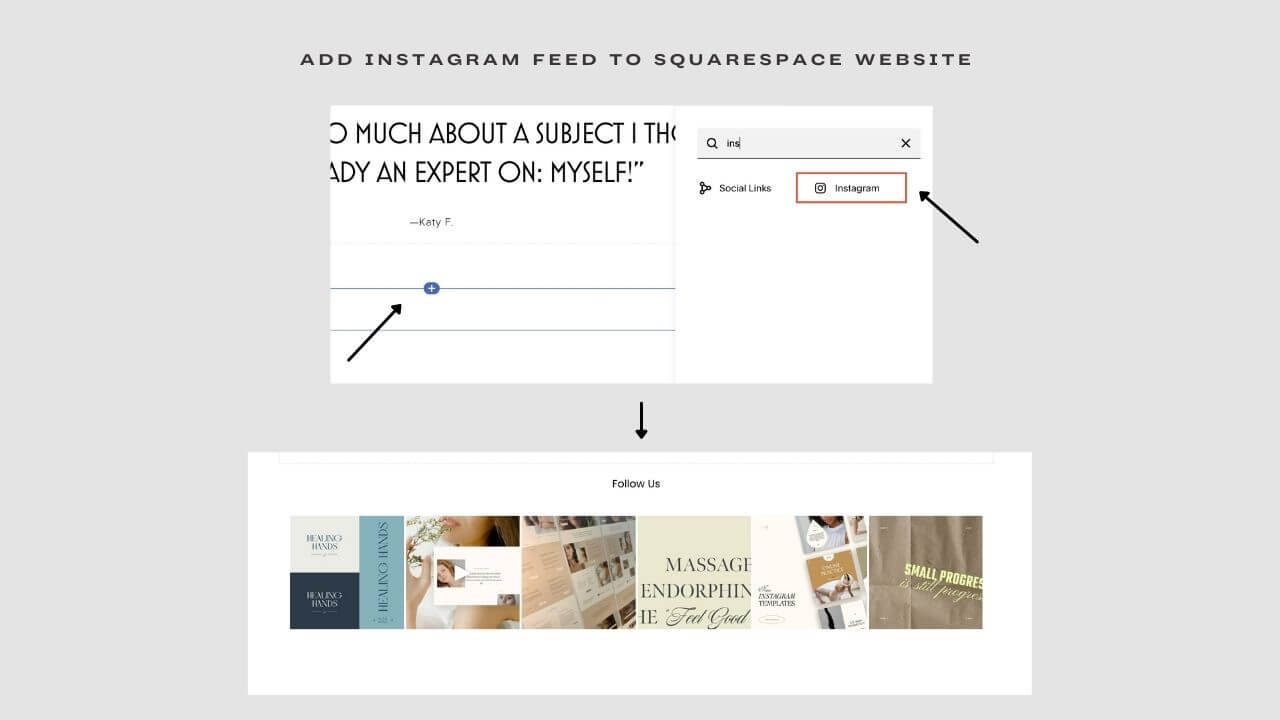
The last thing you’d need to do is to add an Instagram block to your Squarespace page. To do this, head to the page you’d like the feed to be displayed, look for the plus icon, select and search for Instagram.
Select Instagram and voila! You’d see a portion of your Instagram feed. Most businesses display their Instagram feed at the bottom of the page to avoid overcrowding or distraction from other important copies. You can do what best suits you, however.
Instagram Feed Design options for squarespace
Now, there are varieties of things you can do to your Instagram block. For starters, you can reduce the number of posts displayed. To do this, select your Instagram block and a menu would appear divided into Accounts and Design.
Under Accounts, you’d see a toggle-like line, drag the dark circle backward to reduce the number of posts, and forward to increase.
There are different layout options that you can choose from. To get started, select the design option on the menu.
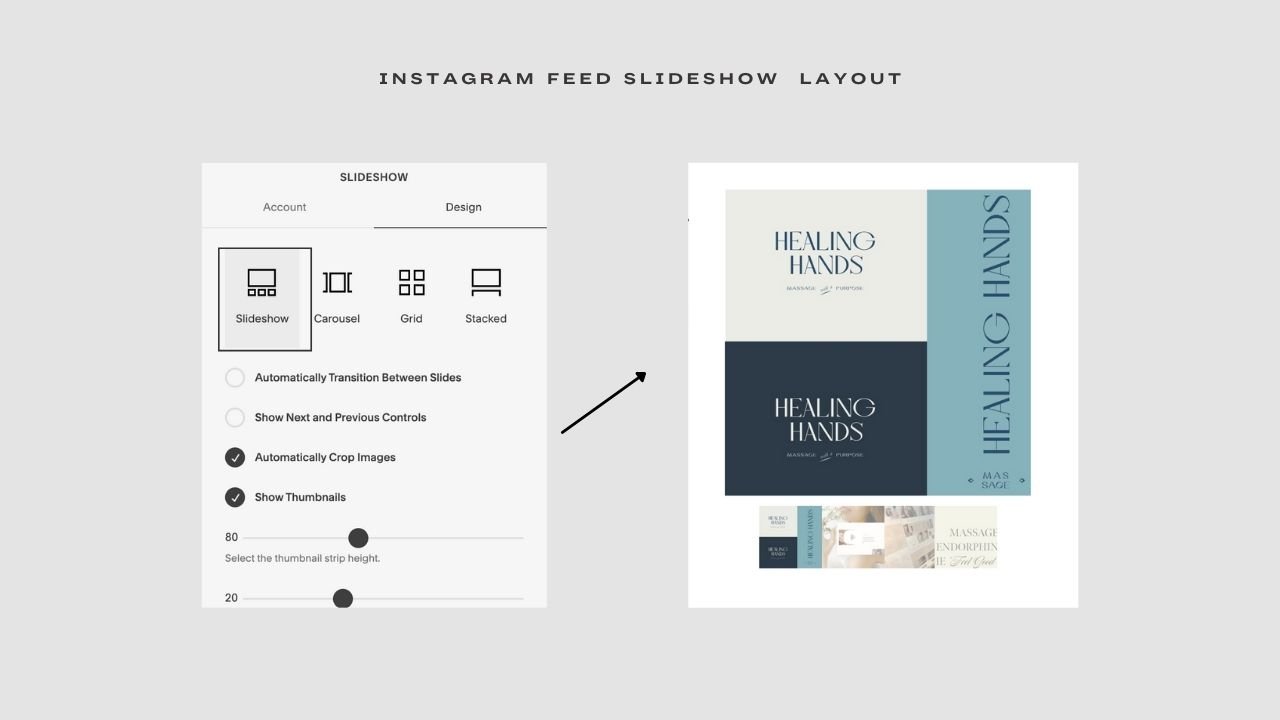
Slideshow
In this layout option, one post is displayed at a time but it transitions to the next post on a timer. You can decide to set the timer between one and ten seconds.
There’s also an option for manual controls. To achieve this, check the show next and previous controls box.
The automatically crop images option allows you to reduce the image to the current feed size
You can decide to show thumbnails and reduce the thumbnail height as well
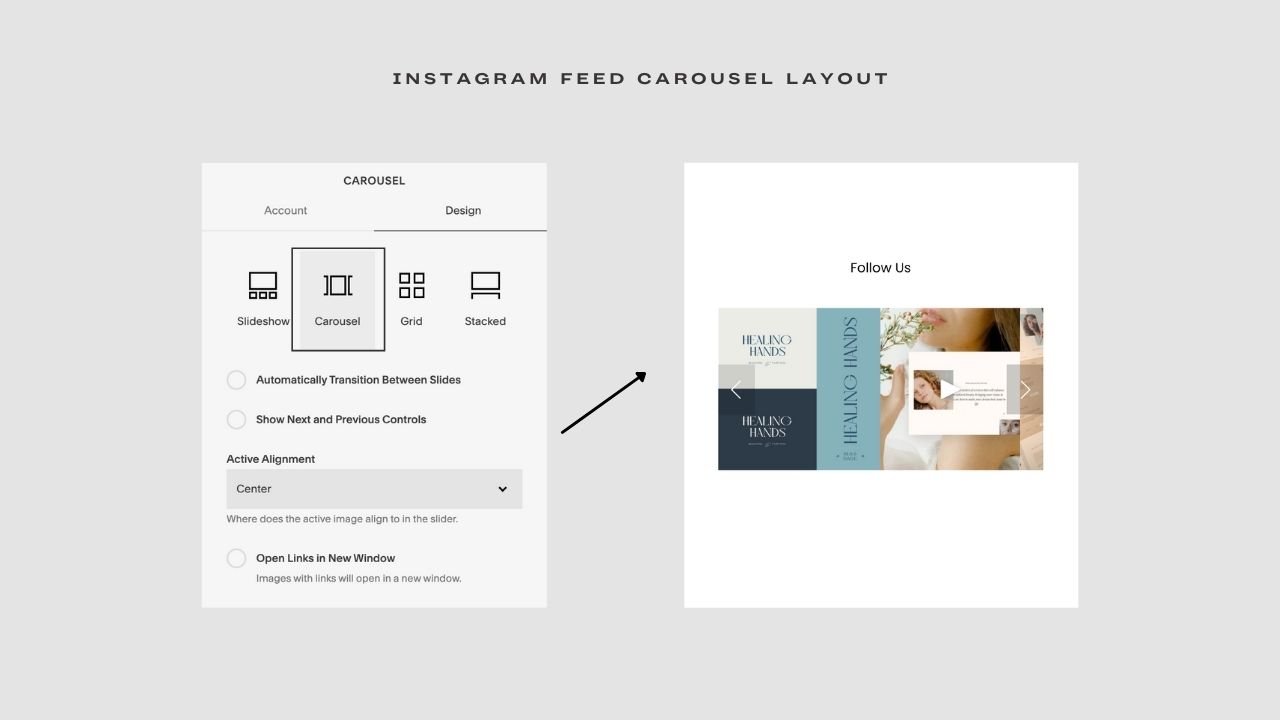
Carousel
This also displays a post per time but it shows the edge of the second post to alert visitors that there are multiple posts to be displayed. It works just like Instagram carousel posts. You can decide to set it on a timer or use manual controls.
There’s an option to align center, right, or left depending on your preferences.
You also get to decide whether you want the images with links to open in a new window to prevent visitors from leaving your website.
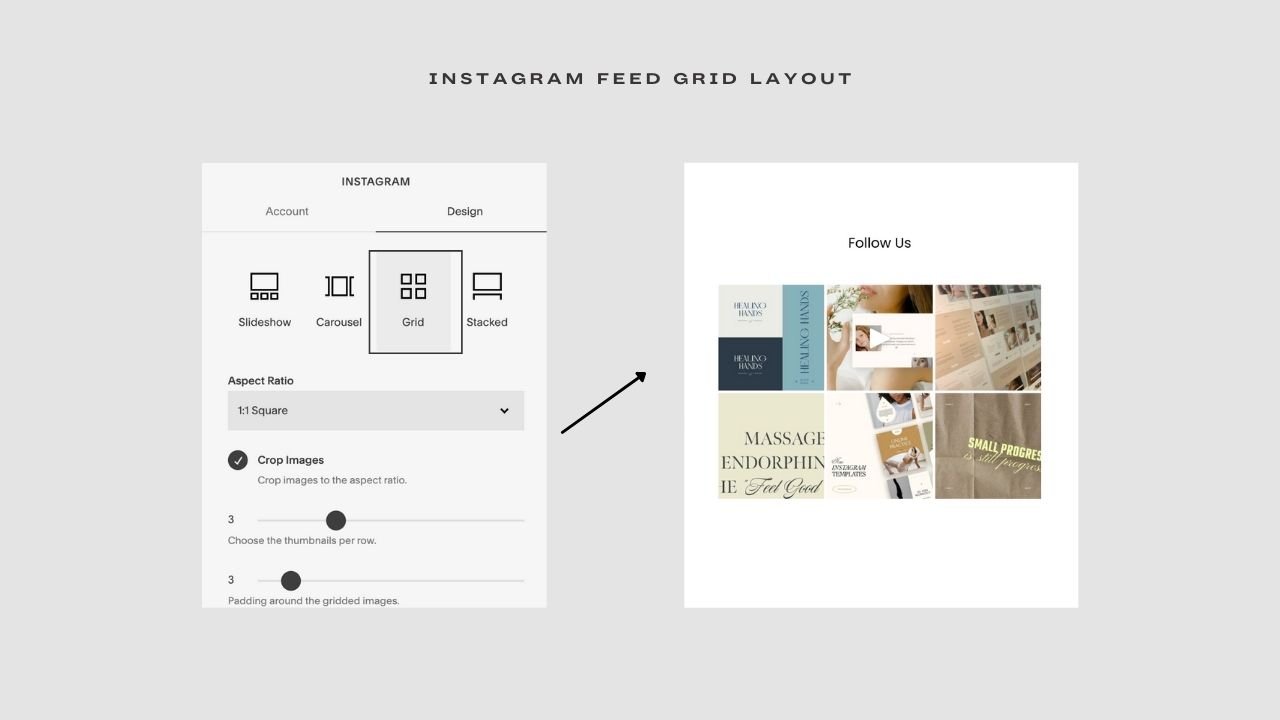
Grid
This displays a grid of your posts. Visitors can see a wider range of posts at one glance. You can decide to crop image to aspect ratio by checking the crop image box.
You can also decide on the number of thumbnail images displayed per row. Squarespace gives you an option to determine the padding space around the images.
Another cool thing is that thumbnail images can show in a lightbox, which makes your image pop up over the Instagram block whenever a visitor hovers or clicks on it.
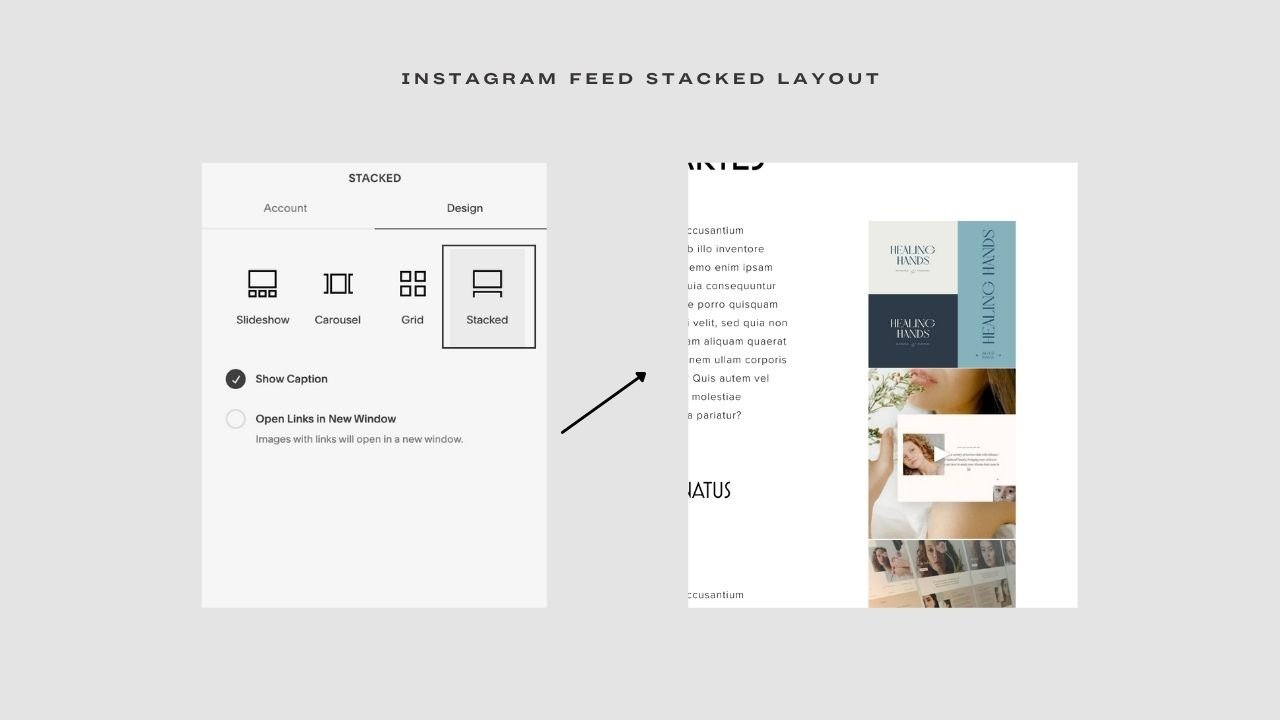
Stacked
Posts are displayed vertically, one on top of another. There’s a show caption option. Also, images with links can open in a new window.
Ideally, businesses prefer to go with the Grid option because of its wider range of view, but other businesses do not do bad using the carousel design layout. Whatever you choose, try to make sure it fits your business needs.
You can get more creative by placing a text inviting people to check out your Instagram feed or anything along that line.
You don’t have to worry when your new post doesn’t automatically appear on your Squarespace Instagram block, it usually takes up to 30 minutes before a new post is updated on your Squarespace site.
Where to place your Instagram Feed
While it’s possible to insert your Instagram block wherever you desire, it’s better to carefully place it where it would serve its purpose. You can add your Instagram at
1.Website footer:
If your Instagram feed is something you’d like people to scroll through after they’ve digested the most important copy on your website, putting it at the footer will be the best option.
2. About section:
The About Us section usually contains the bio of the founder and team, business goals, hobbies, and likes, so putting an Instagram feed section there would also enhance the whole ‘getting to know us’ journey. But, if your business is Instagram-dependent, this may not be the best idea.
3. After introducing your products and services:
To complement your copy, you can place your Instagram feed below your services to further present a pictorial representation of what you offer.
4. Blog Sidebar:
This is another way to get visitors eyeing your Instagram feed while they read a post. Going for your blog sidebar or footer is worthwhile. Find out how to add Blog Sidebar to Squarespace website.
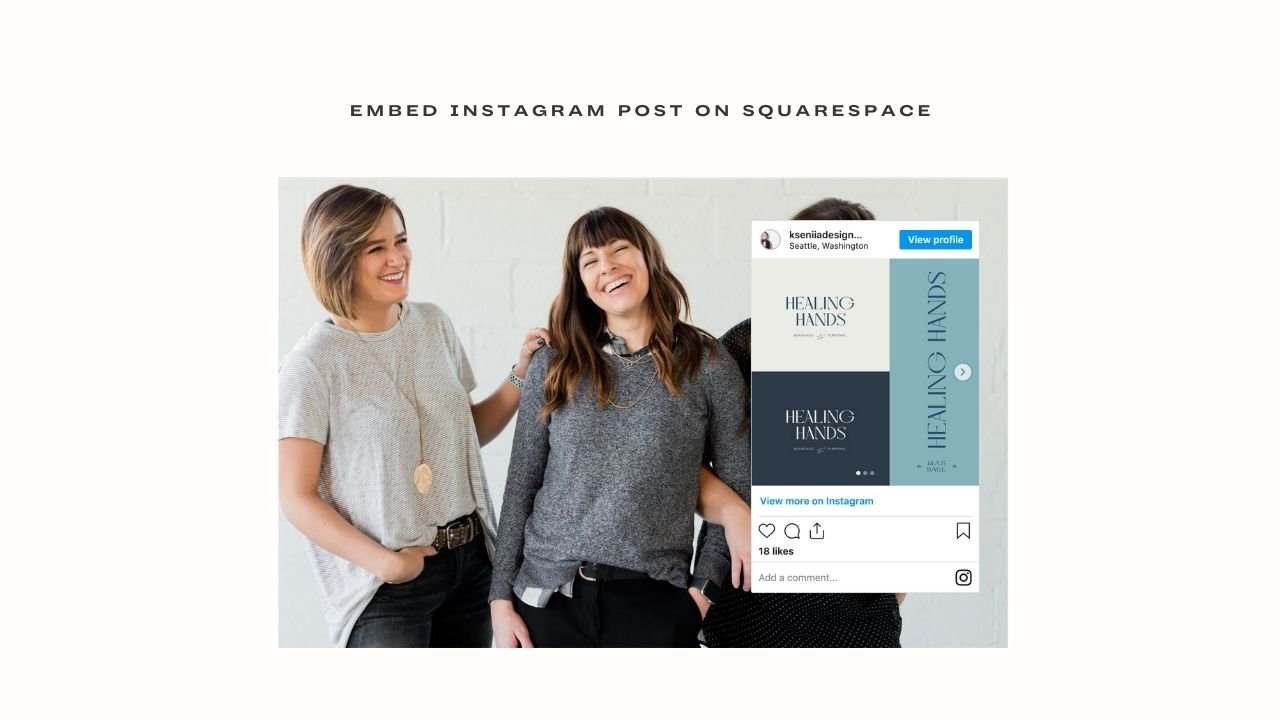
Option Three: embed instagram post on squarespace
Want to display a single post on a particular page on your site? Well, that’s also possible on your Squarespace site. So, rather than include an Instagram logo or display a whole feed, you can complement a copy or blog post with a single post or reel. Let’s get started.
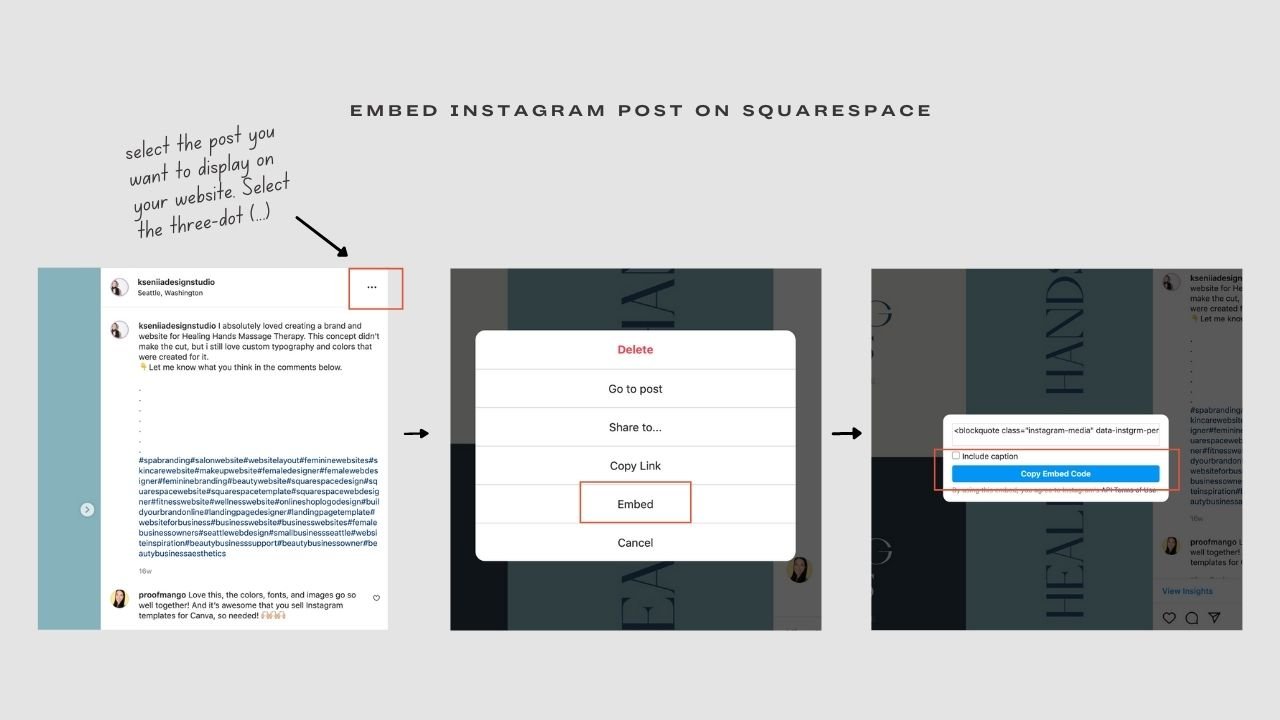
Log in to your Instagram account, select the post you want to display on your Squarespace website. Select the three-dot (...) menu at the top right corner of your post.
You’d see a popup menu displaying a few options, select embed code.
Another pop-up menu will appear with a copy embed code button. Select the button to copy the code.
Don’t forget to uncheck the add caption option if you don’t want your Instagram caption on the post.
Go back to your Squarespace website, click Edit on the web page you want your post displayed.
Select an insert point or plus icon wherever you want to place the post. Search for Code on the popup menu.
Select the Code and you’ll be provided with a space where you can paste the code.
Ensure the display code option is turned off; if it’s on, it will display the code instead of the post.
If there’s a code line, delete and paste the code you just copied.
An Instagram block will be displayed on your page, click Save and you’d see your Instagram post sitting beautifully on your page.
If you’re big on reels, you can also add your reels by following the same steps. The only downside to adding a reel is that it doesn’t automatically play on Squarespace. It will lead the visitor to your Instagram account before it plays.
In the case where you want to embed a post from a private account, the post may display but won’t lead to the private account except the visitor is an authorized follower. The best thing you can do here is to make your Instagram account public. But, in the case where that wouldn’t work for you, the only thing you could do is screenshot the post and embed it as an image.
You can repeat this method as many times as possible on any page.
RELATED ARTICLE: Premium Squarespace Templates For Any BusinessAdd Instagram Feed To Your Squarespace Website
We’ve considered three great options to consider when adding your Instagram feed to your website.
To sum it up, the first option is for businesses who don’t rely heavily on Instagram and won’t mind putting it with other social media icons at the footer of their website. The second option where you get to add your Instagram feed works well for businesses that are Instagram dependent. It gives visitors a sneak peek into your Instagram account, does better in converting visitors into followers and it visually complements your website.
Lastly, the third option gives you a chance to add a single post or reel to any place on your page. This option is great if you want to add a specific post/reel to enhance your copy, blog post, or any other information. It’s also a sure way to gain followers and exposure.
I hope you found this article helpful. If you did, kindly drop a comment. And if you have any questions in mind, feel free to drop them in the comment section.